Digital Sustainability
Designed by Cat Robertson, Alex Connolly, Oisin Ralph, Emma Nolan, Ciara McGowan, Karl Toomey and Éadaoin Hennessy at Aad
Illustration: Oisin Ralph
Illustration: Emma Nolan
Motion Design: Oisin Ralph
Categories: Website / Identity / Moving Image
Industry: Self-initiated
Website: aad.works/digital-sustainability/
In an age of endless streaming, infinite scrolling, and overflowing inboxes, internet usage now accounts for 3.7% of global emissions—matching the aviation industry’s entire footprint. Over the past year, we worked to integrate sustainable practices into our design processes, educate our clients where possible, and regularly discuss and track this evolving topic internally.
We know that tackling the climate crisis requires systemic change, which takes time. But we wanted to act now within the space we know best: the design industry. Digital sustainability can be a daunting and often overwhelming area to navigate so we wanted to create a tool to help make the topic more approachable.
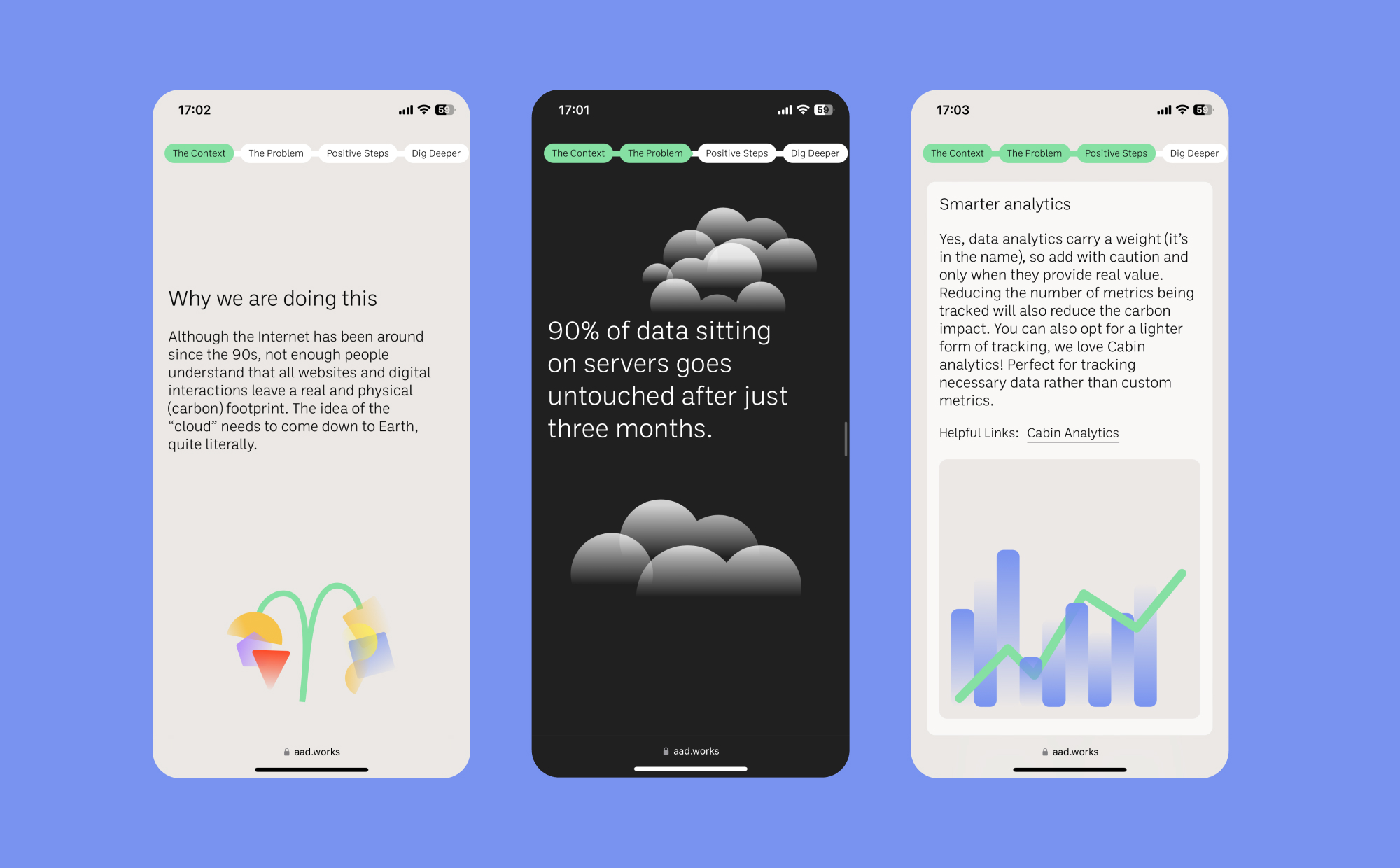
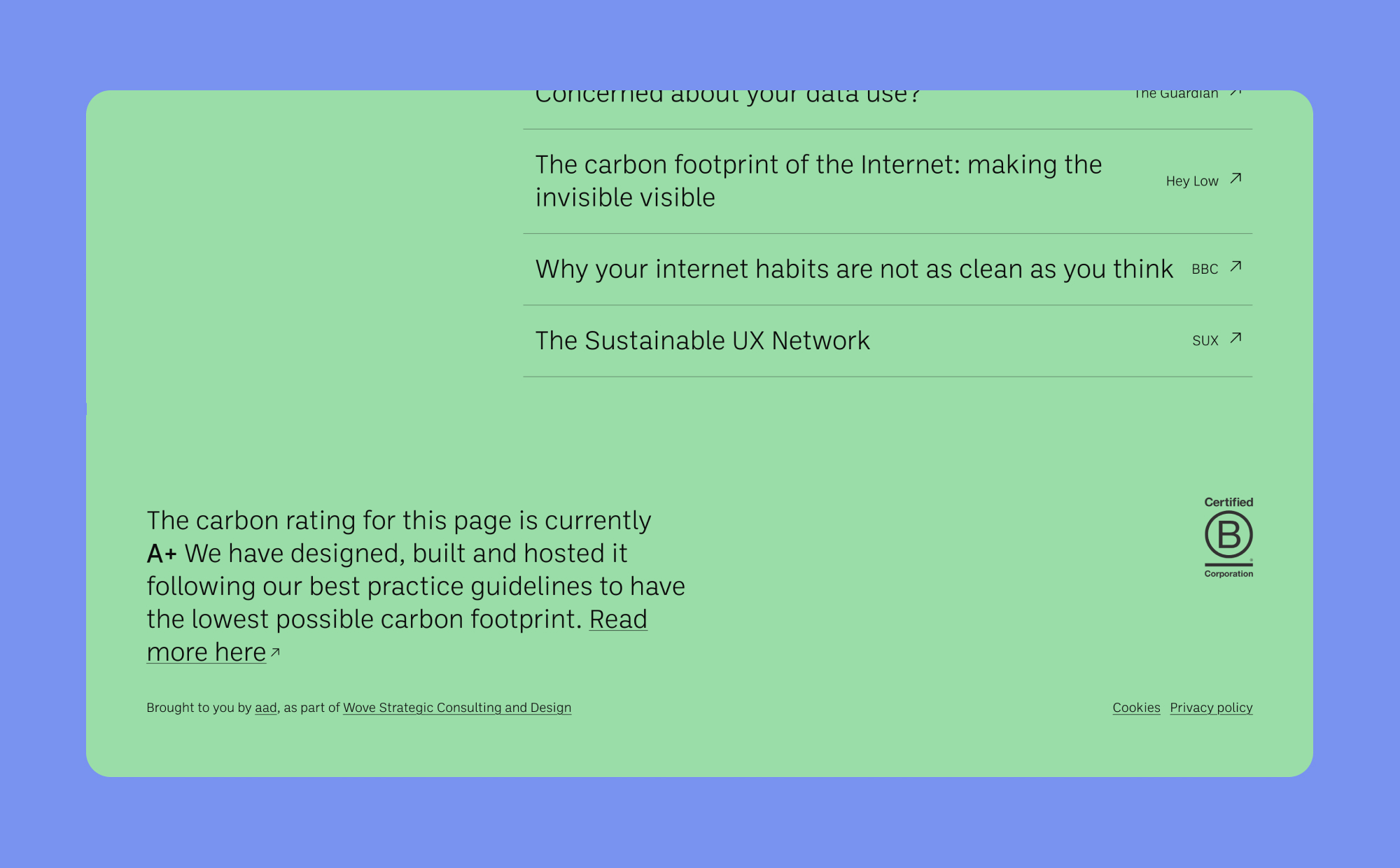
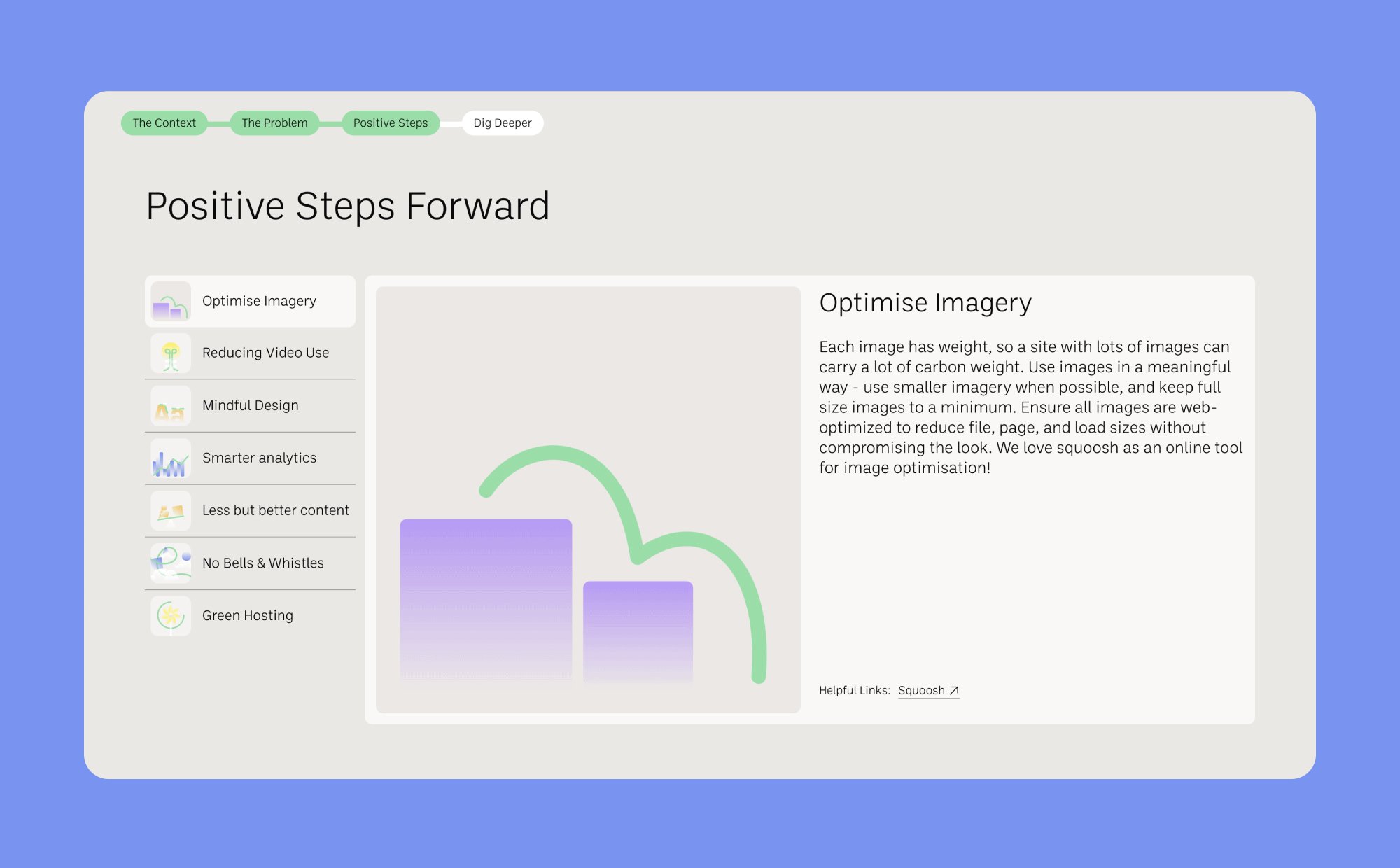
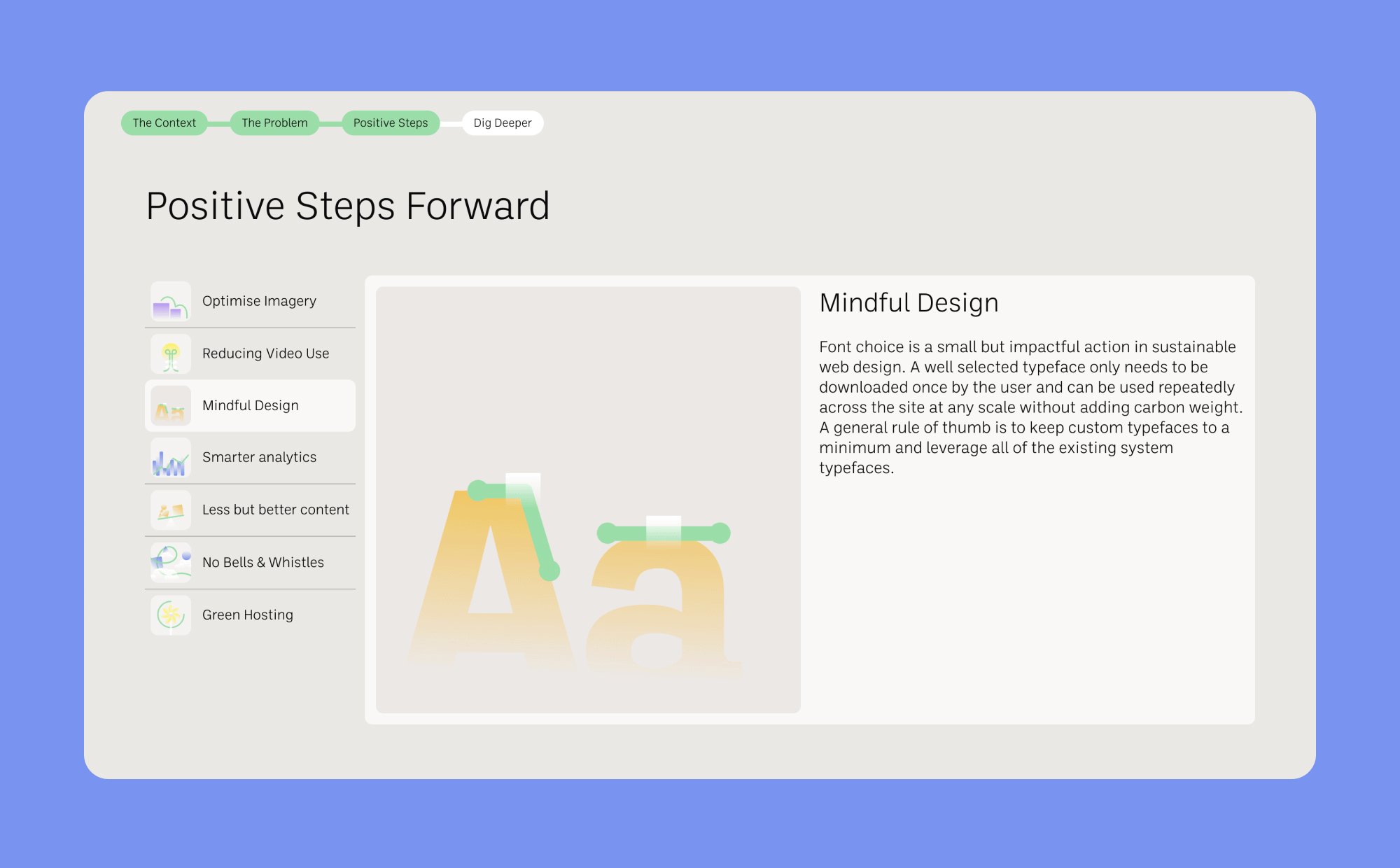
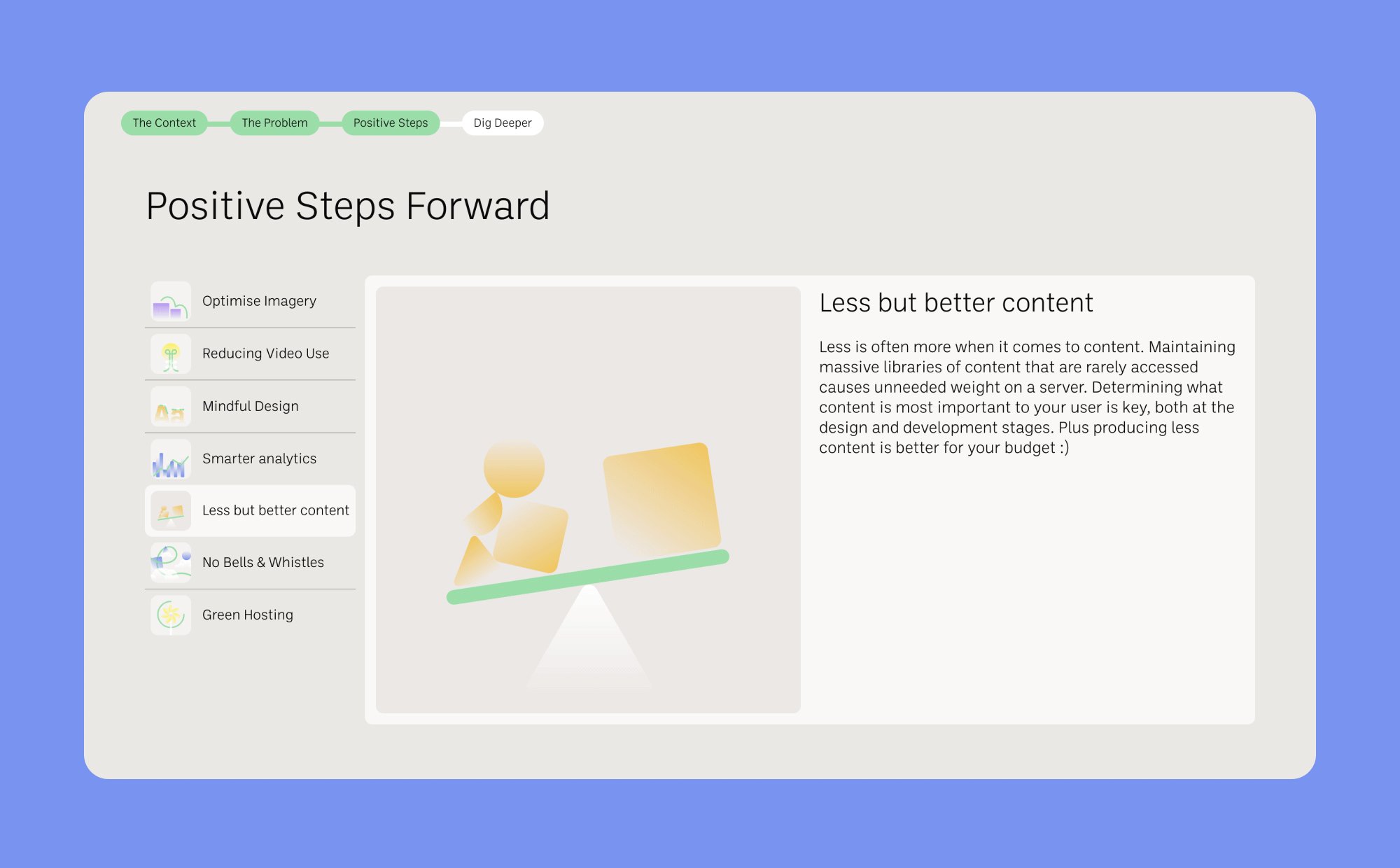
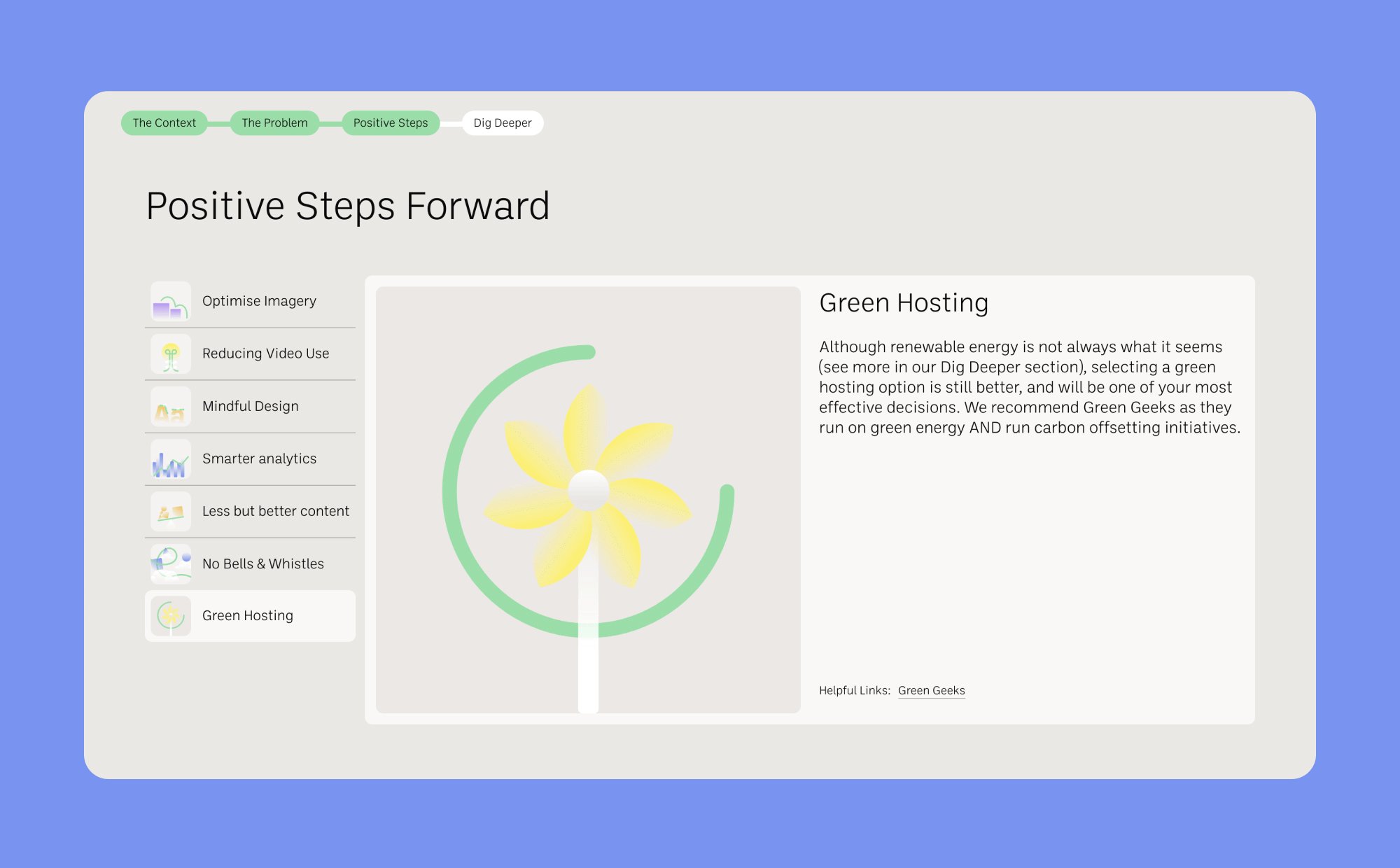
To do this we created a free Digital Sustainability resource to share our practical learnings, some context around the issue and simple, actionable steps designers can take to help build a lighter, brighter, more sustainable web.
To practice what we preach, we designed the site to be as lightweight as possible—using just one font weight throughout and Lottie, a web-based ultra-lightweight animation tool, for motion assets. This allowed us to stay creative while minimising impact. We also avoided emissions-heavy metrics tracking, opting to measure only visitor numbers using a carbon conscious tool, Cabin Analytics. The site is also hosted by Green Geeks, who run on green energy AND run carbon offsetting initiatives.