A website for poet Alicia Byrne Keane
2024
Designed by Fábio Bernardo Silva (Freelance)
Categories: Website
Industry: Cultural
Tags: Typography / Digital / Interactive / Publishing / Art
Website: aliciabyrnekeane.com
The publication of Alicia’s debut poetry collection, Pretend Cartoon Strength, at the end of 2023 was a catalyst for the design and development of a dedicated responsive website to reflect a more professional online presence and replace a link-sharing platform.
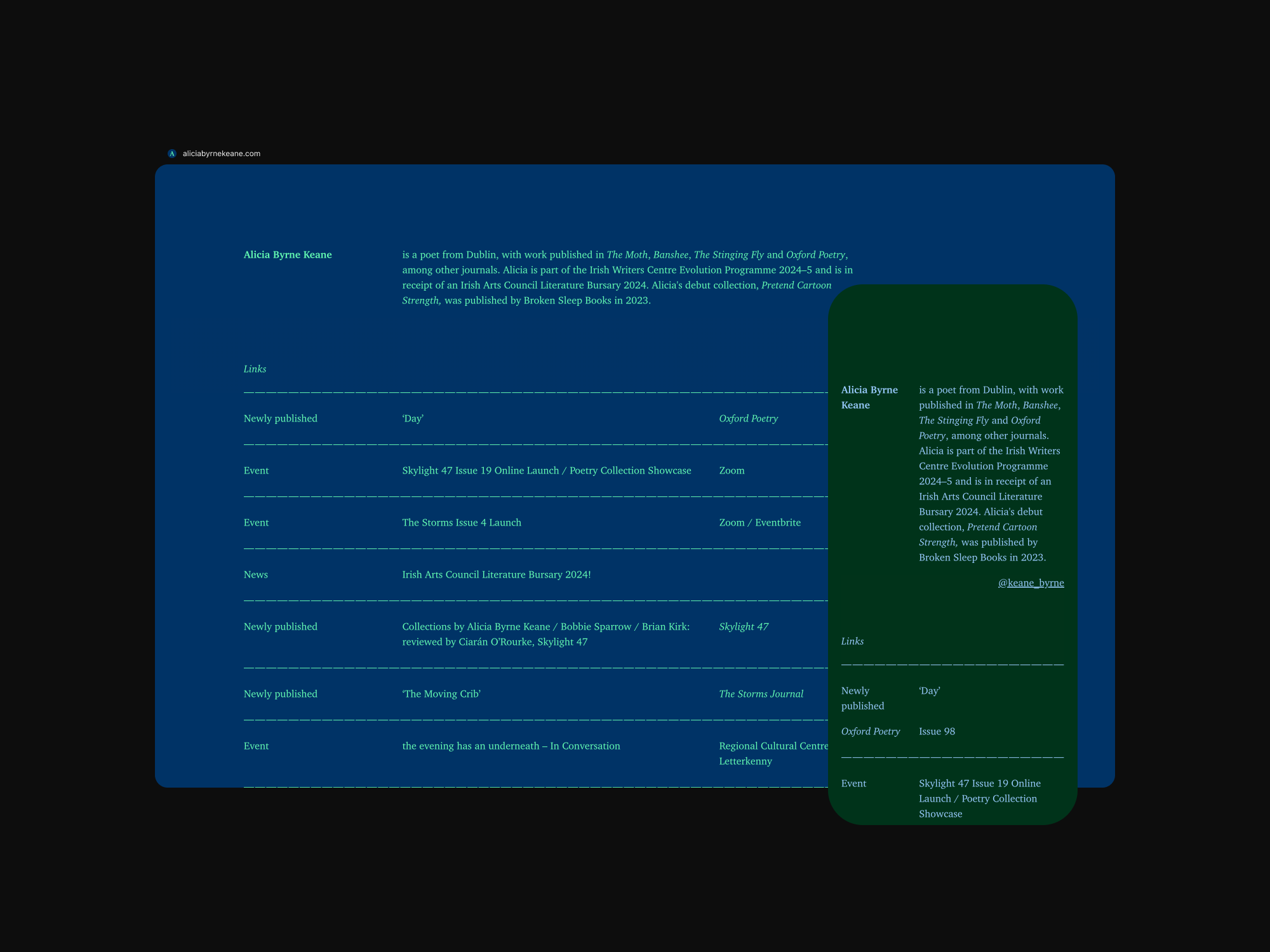
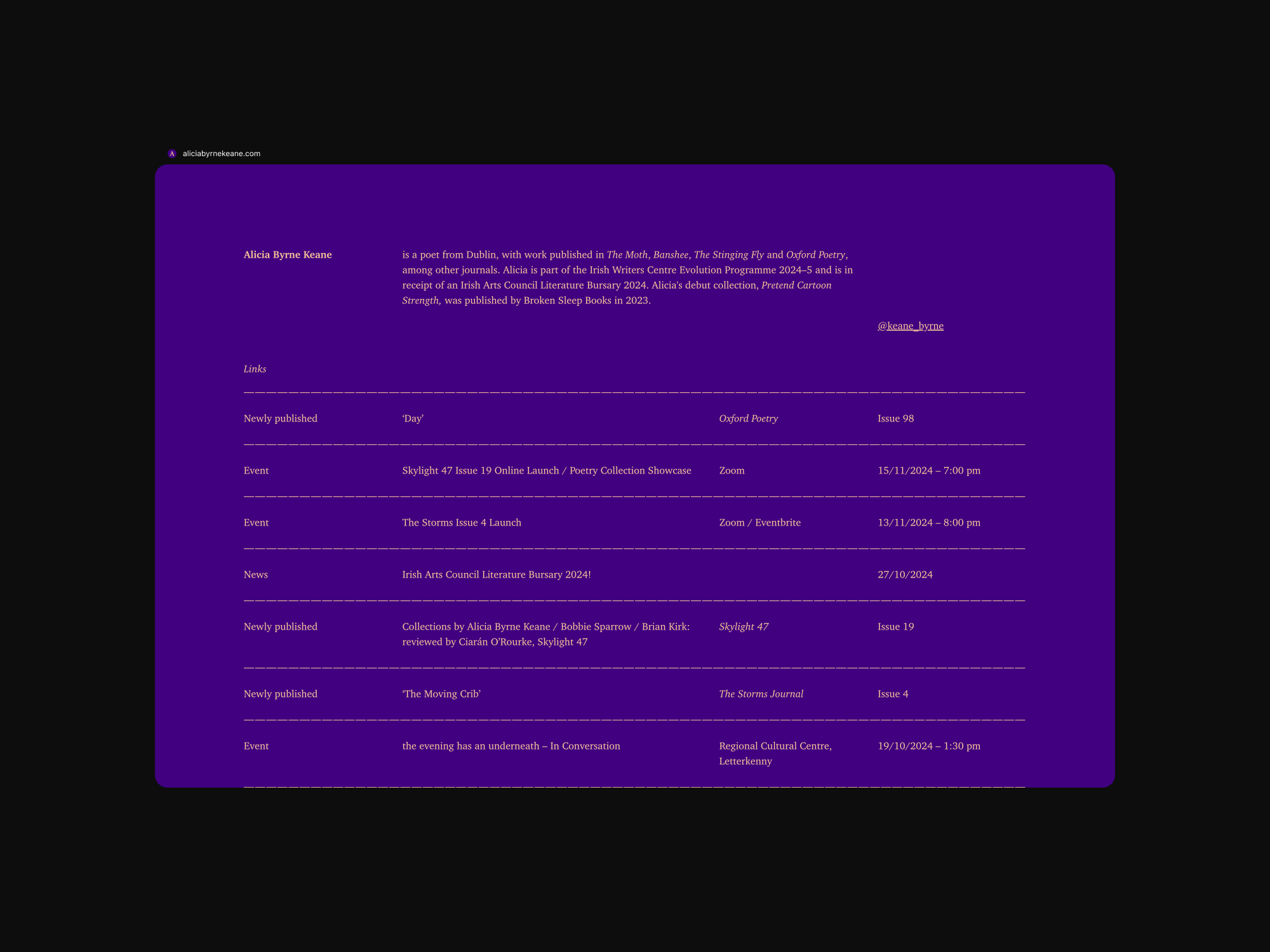
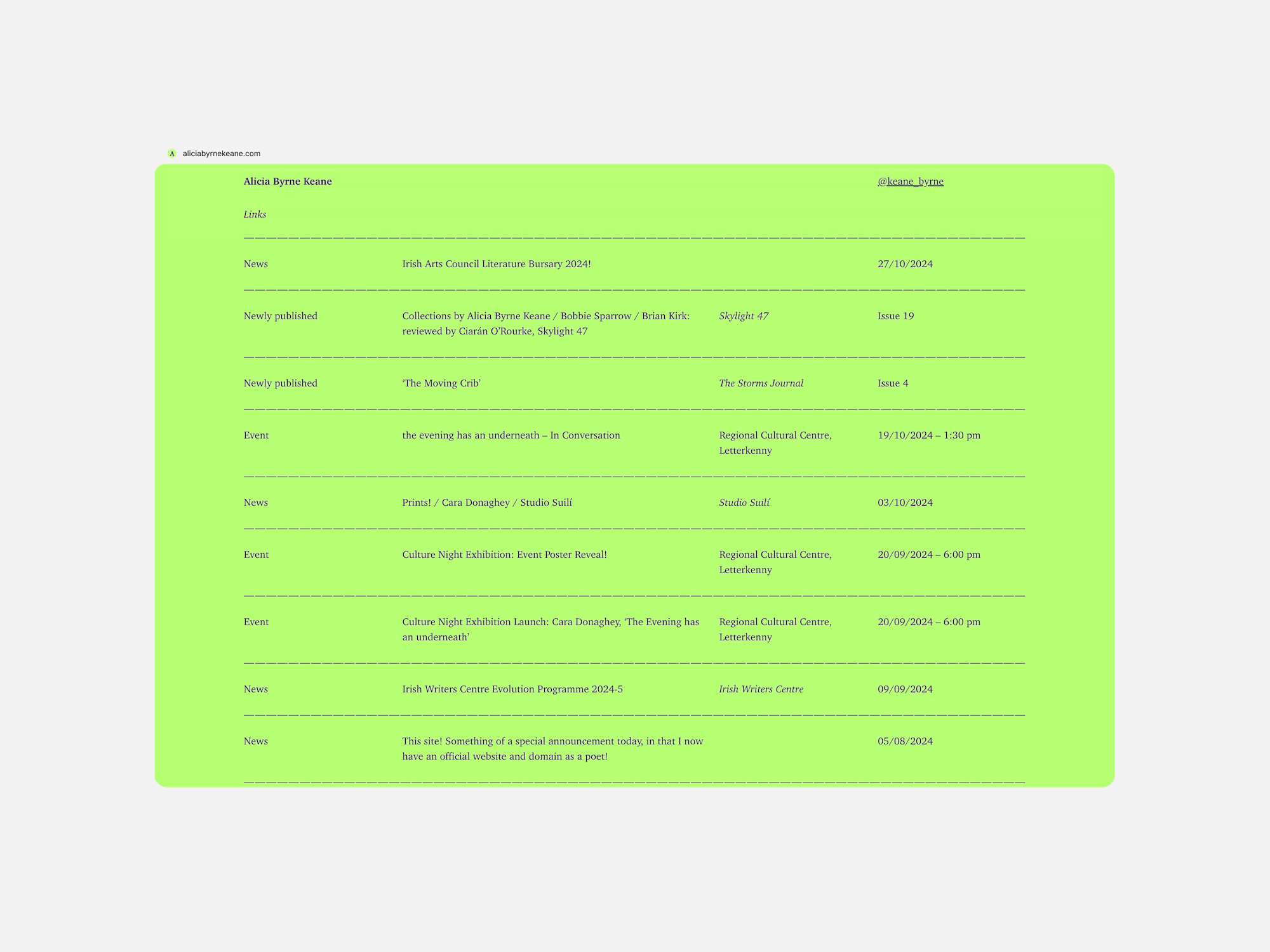
The website header features Alicia’s bio and social media handle, while the main section lists links to newly published poems, upcoming events, and general news.
Based on the printed page, the design is exclusively made of text-only elements. The em dash — which makes line dividers that separate the main website sections and individual list items — serves as a core design unit, reflecting the font size used throughout the site. It also informs the different element gaps, padding, and the max-width of the simple grid layout.
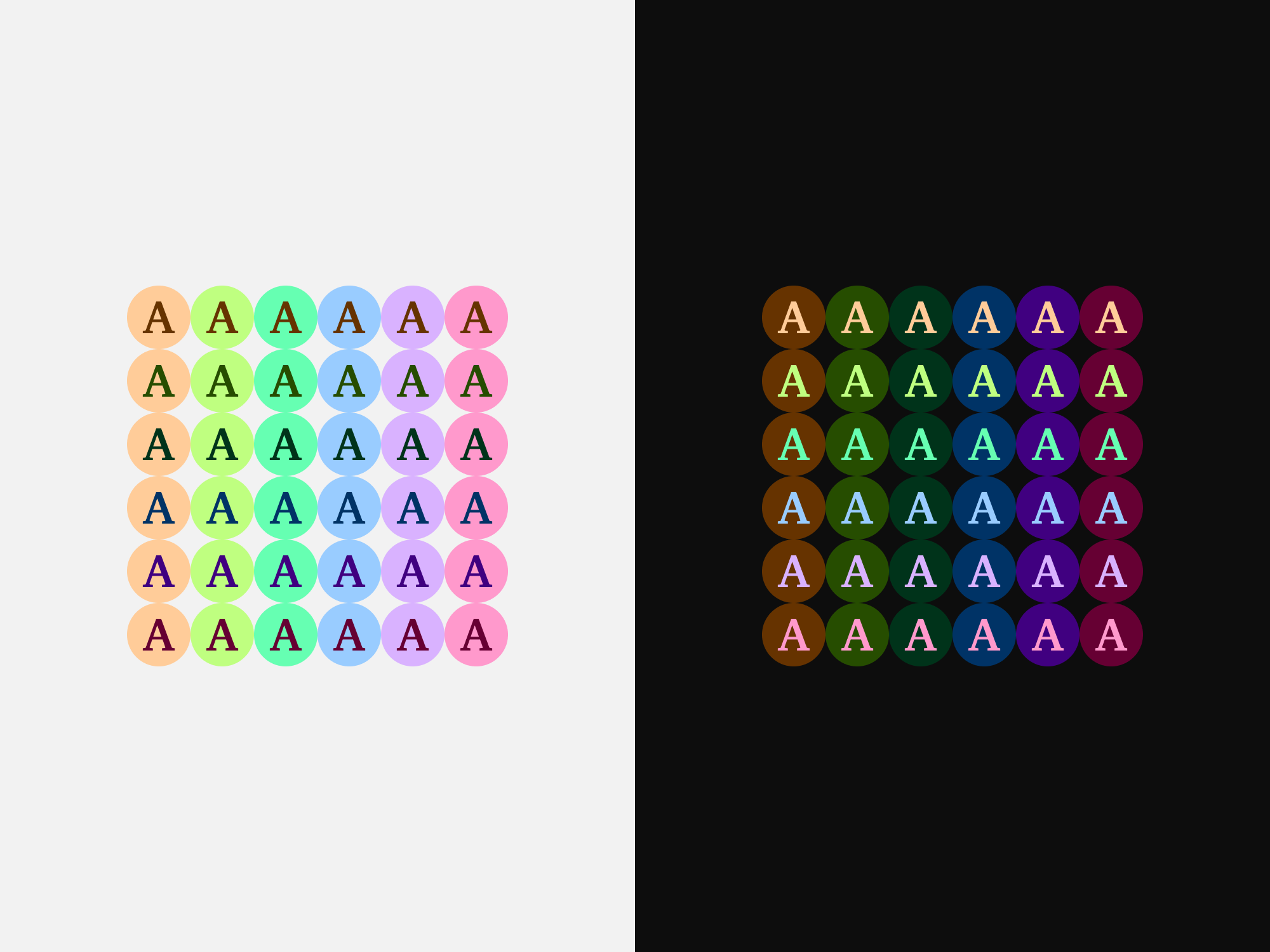
Drawing from tertiary colours, six evenly spaced hues were selected in the HSL colour wheel as the starting point for the website's colour scheme. A light and dark variation of the base hues was then created, with lightness manually adjusted according to each colour’s luminance, shaping the final twelve-colour palette.
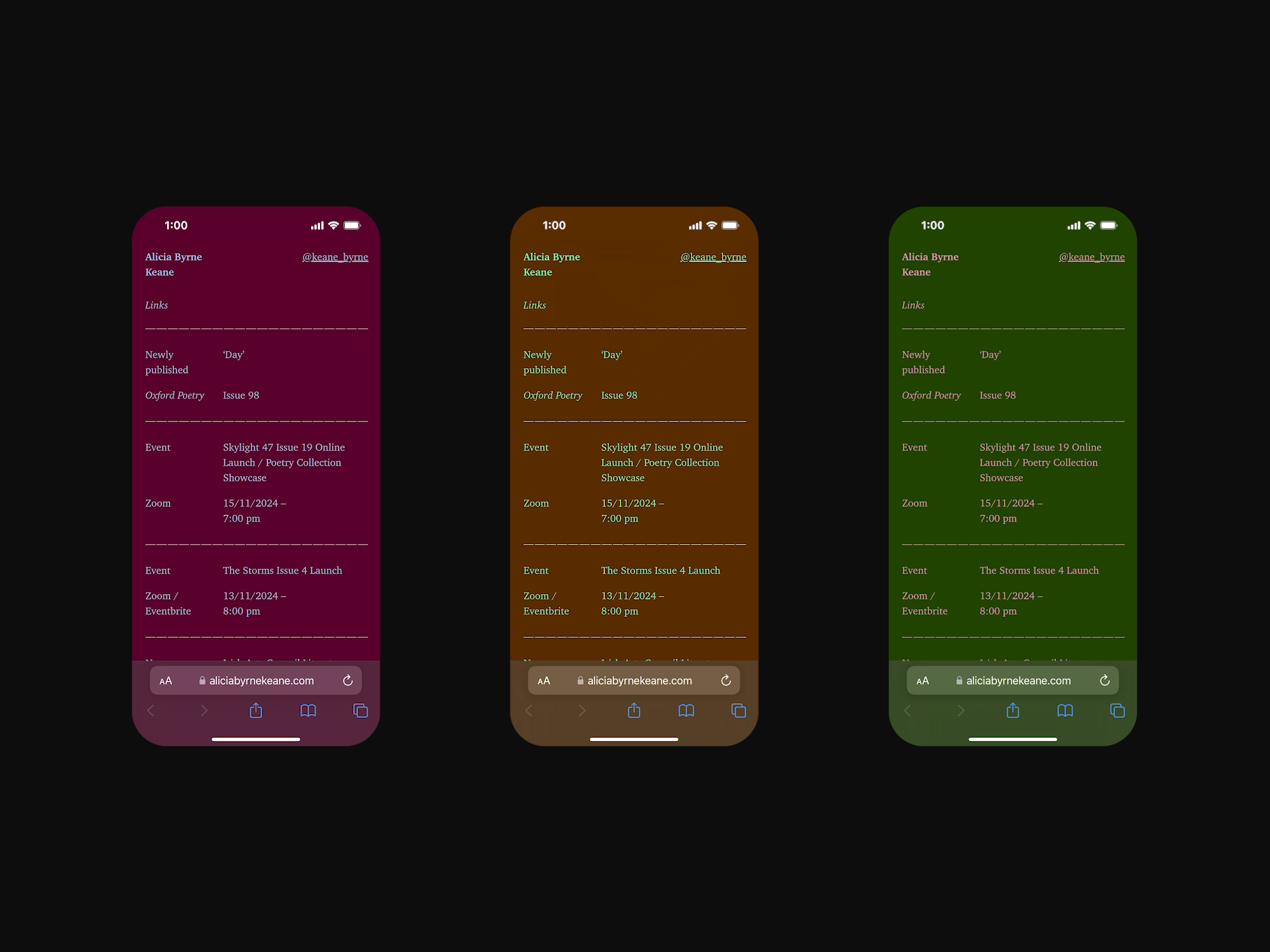
Upon each user visit or page reload, the website randomly selects a colour pair from this palette for the background and foreground text elements. This results in seventy-two unique combinations, featuring warm, cool, monochromatic, analogous, and complementary pairings. Depending on the user’s device preference for a light or dark theme, a colour combination from the corresponding set of thirty-six light or dark pairings is used.
At this point in the design process, all colour combinations were adjusted to meet the Web Content Accessibility Guidelines (WCAG) 2.0 for colour contrast, with AA-level set as a minimum.
The website uses transitional typefaces from the system fonts available on the operating system of the user’s device. This instantly renders the text and eliminates flashes or layout shifts.
Using only native CSS modules, navigation on the website is mainly delivered via scrolling. As the user scrolls down, the position of the header sticks to the top of the screen and away from the main content while scroll-snapping in the list brings precision when scrolling through individual list items.
In the website’s footer, design and development credits are indicated by the only non-text graphic on the page, the Unicode pencil dingbat (✎).